 暂无AI摘要
暂无AI摘要

本博客美化过程-教程文字均来自互联网
[collapse status="false" title="一、修改底部的信息 美化"]
一、修改底部的信息 美化
参考博客--底部美化
1.将以下代码加入主题后台的开发者选项中的自定义CSS
/*底部页脚*/
.github-badge {
display: inline-block;
border-radius: 4px;
text-shadow: none;
font-size: 12px;
color: #fff;
line-height: 15px;
background-color: #abbac3;
margin-bottom: 5px
}
.github-badge .badge-subject {
display: inline-block;
background-color: #4d4d4d;
padding: 4px 4px 4px 6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px
}
.github-badge .badge-value {
display: inline-block;
padding: 4px 6px 4px 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px
}
.github-badge .bg-blue {
background-color: #007ec6
}
.github-badge .bg-orange {
background-color: #ffa500
}
.github-badge .bg-red {
background-color: #f00
}
.github-badge .bg-green {
background-color: #3bca6e
}
.github-badge .bg-purple {
background-color: #ab34e9
}2.将以下代码添加至后台主题设置博客底部左侧信息,信息修改成自己的:
<div class="github-badge">
<a href="https://www.upyun.com/?utm_source=lianmeng&utm_medium=referral" target="_blank" title="本网站由又拍云提供CDN加速/云存储服务" >
<span class="badge-subject">本网站由<img src="https://blog.abu3d.com/img/upyun_logo.png">提供CDN加速/云存储服务</span>
</a>
</div>3.将以下代码添加至后台主题设置博客底部右侧信息:
<div class="github-badge">
<a href="./" title="©2019 Abu3d">
<span class="badge-subject">Copyright</span><span class="badge-value bg-blue">©2019 Abu3d</span>
</a>
</div>
|
<div class="github-badge">
<a href="http://www.miitbeian.gov.cn/" target="_blank" title="苏ICP备 20043146号-1" style="cursor: url("/usr/plugins/HoerMouse/static/image/dew/link.cur"), pointer;">
<span class="badge-subject">苏ICP备</span><span class="badge-value bg-green">20043146号-1</span>
</a>
</div>
|
<div class="github-badge">
<a href="https://www.ihewro.com/archives/489/" target="_blank" title="baidu" >
<span class="badge-subject">Theme</span><span class="badge-value bg-orange">Handsome</span>
</a>
</div>4.添加完成后,需要去handsome/component/footer.php删除原有底部代码,需要删除的代码如下:
<?php if (!defined('__TYPECHO_ROOT_DIR__')) exit; ?>
<?php Content::outputCommentJS($this, $this->security); ?>
</div><!-- /content -->
<footer id="footer" class="app-footer" role="footer">
<div class="wrapper b-t bg-light">
<span class="pull-right hidden-xs text-ellipsis">
<?php $this->options->BottomInfo(); ?>
<!-- Powered by <a target="blank" href="http://www.typecho.org">Typecho</a> | Theme by <a target="blank" href="https://baidu.com">baidu</a> 删除本行-->
</span>
<span class="text-ellipsis">
<!-- © <?php echo date("Y");?> Copyright 删除本行-->
<?php $this->options->BottomleftInfo(); ?></span>
</div>[/collapse]
[collapse status="false" title="二、AliceStyle美化插件-全局美化"]
二、AliceStyle美化插件(十分强大的插件)
详情见大神博客 点击连击
[/collapse]
[collapse status="false" title="三、UserAgent插件-评论显示信息插件"]
三、Hansome主题专用的UserAgent插件
详情见大神博客 点击连击
食用指南
- 操作前请做好相应备份工作
- 此插件只适用于
Handsome主题,未对其它主题优化!!! - 请先将插件置于
Typecho的plugins目录下,且插件目录名应为UserAgent,注意大小写,否则将无法正常食用!!! - 修改
Handsome主题,component目录下的comments.php代码文件,大概第60~80行左右
<span class="comment-author vcard">
<b class="fn"><?php echo $author; ?></b><?php echo $Identity; ?>
</span>添加代码<?php UserAgent_Plugin::get_useragent($comments->agent,$comments->ip); ?> ,修改后代码如下:
<span class="comment-author vcard">
<b class="fn"><?php echo $author; ?></b><?php echo $Identity; ?><?php UserAgent_Plugin::get_useragent($comments->agent,$comments->ip); ?>
</span>获取真实IP
Typecho开启CDN后,可能无法获取访客真实IP,只能取得CDN节点IP,为此可以在Typecho博客网站的根目录的config.inc.php插入下面的代码:
//** 防止CDN造成无法获取客户真实IP地址 */
if(isset($_SERVER['HTTP_X_FORWARDED_FOR']))
{
$list = explode(',',$_SERVER['HTTP_X_FORWARDED_FOR']);
$_SERVER['REMOTE_ADDR'] = $list[0];
}[/collapse]
[collapse status="false" title="四、代码高亮插件Code Prettify"]
四、代码高亮插件Code Prettify
详情见大神博客 点击链接
效果
第 1 步:下载本插件,解压,放到 usr/plugins/ 目录中;
第 2 步:文件夹名改为 CodePrettify;
第 3 步:登录管理后台,激活插件
(请勿与其它同类插件同时启用,以免互相影响)
第 4 步:设置:选择主题风格,是否显示行号等。
第 5 步:修改(替换)/usr/themes/handsome/assets/css/下的handsome.min.css文件
如果你的网站有开启Pjax(handsome主题默认开启)
请把以下代码添加到回调函数的地方,在你使用的主题设置里看看
以 Handsome主题为例:
1.主题 --> 设置外观 --> Pjax --> PJAX回调函数
if (typeof Prism !== 'undefined') {
var pres = document.getElementsByTagName('pre');
for (var i = 0; i < pres.length; i++){
if (pres[i].getElementsByTagName('code').length > 0)
pres[i].className = 'line-numbers';}
Prism.highlightAll(true,null);}2.若插件里设置不显示行号,PJAX函数要改为
``JavaScript
if (typeof Prism !== 'undefined') {
Prism.highlightAll(true,null);}
重要说明
可设置项
1. 选择高亮主题风格 (官方提供的 6 种风格切换,本人自己新增了三种(Mac风格))
- coy.css
- dark.css
- BlackMac.css(黑色Mac风格)
- GrayMac.css (默认选中:Mac风格(灰色))
- WhiteMac.css(白色Mac风格)
- twilight.css
- tomorrow-night.css
2. 是否在代码左侧显示行号 (默认开启)
注:C#代码与 C++代码使用 csharp 与 cpp进行标记声明
由于最新版本handsome主题内置的高亮与该插件冲突,请进入后台 --> 设置外观 --> 主题增强功能里关闭主题内置高亮
[/collapse]
[collapse status="false" title="五、给网站添加crisp在线客服插件"]
五、给网站添加在线客服插件
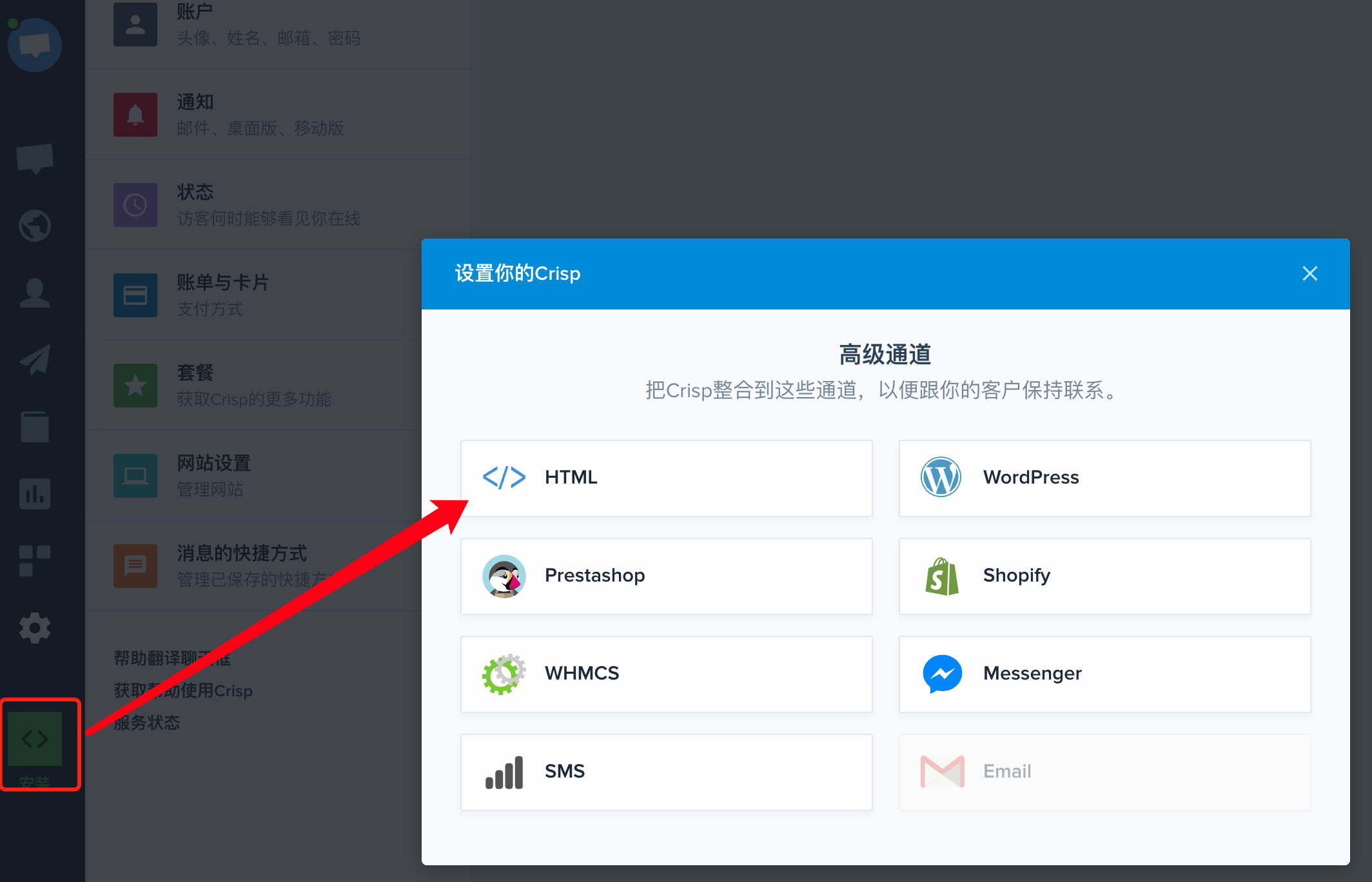
1.注册crisp账户并添加网站:https://app.crisp.chat/initiate/signup/
2.注册完成后,点击 设置-网站设置-显示整合-HTML,复制代码添加至后台主题设置 自定义输出head 头部的HTML代码即可。

[/collapse]
[collapse status="false" title="六、添加复制弹窗"]
六、添加复制弹窗
1.首先将下方代码复制添加至后台主题设置 自定义输出head 头部的HTML代码
<!--复制弹框JS-->
<script src="https://www.mgxfd.club/layer/layer.js"></script>这个JS可以去官网下载,点击进入
然后可以修改上面代码为你网站的路径,毕竟咱不能用大神们的资源
<!--复制弹框JS-->
<script src="https://xxxx.xxx.xxx/layer/layer.js"></script>2.最后复制下方代码添加至后台主题设置 自定义 JavaScript即可
<!--复制弹框-->
document.body.oncopy = function() {layer.msg('复制成功,若要转载请务必保留本文链接!');};[/collapse]
[collapse status="false" title="七、添加机器人通知插件"]
七、添加机器人通知插件
插件无需修改,直接安装便可点击查看大神博客
[/collapse]
[collapse status="false" title="八、自定义左侧栏"]
八、自定义左侧栏
[scode type="red"]有一定风险,修改前一定要先备份[/scode]
前置工作
建议引入 Font Awesome 图标库,在 主题后台设置 -> 开发者设置 -> 自定义输出 head 头部的 HTML 代码 里面添加下面的代码即可。
<link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">上面的 Font Awesome 的 css 文件来自 BootCDN 提供,你也可以替换成自己的文件。
/libs/Content.php
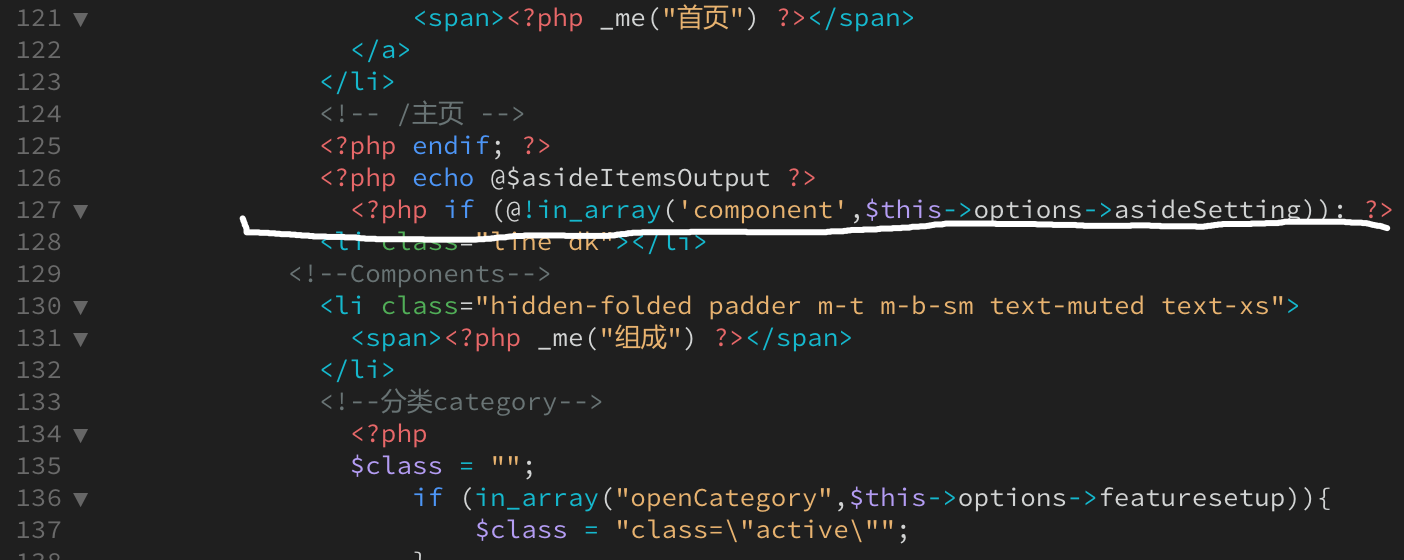
首先,打开 libs/Content.php ,在白线所示的位置:
插入下面的代码:
/**
*
* @param $categories
* @return string
*/
public static function returnAsideCategories($categories){
$html = "";
$options = mget();
$icons = array(
'default' => 'glyphicon glyphicon-tasks',
'github' => 'fa fa-github'
/**
* 格式: '分类缩略名' => '图标名称',
*/
);
while($categories->next()) {
if ($categories->levels === 0) {
$children = $categories->getAllChildren($categories->mid);
if (!empty($children)) {
$html .= '<li><a class="auto"><span class="pull-right text-muted"><i class="fontello icon-fw fontello-angle-right text"></i><i class="fontello icon-fw fontello-angle-down text-active"></i></span><span class="nav-icon"><i class="' . $icons[$categories->slug] . '"></i></span><span>' . $categories->name . '</span></a>';
$childCategoryHtml = '<ul class="nav nav-sub dk"><li class="nav-sub-header"><a><span>' . $categories->name . '</span></a></li>';
foreach($children as $mid){
$child = $categories->getCategory($mid);
$childCategoryHtml .= '<li><a href="' . $child['permalink'] . '"><b class="badge pull-right">' . $child['count'] . '</b><i class="' . $icons[$child['slug']] . '"></i><span>' . $child['name'] . '</span></a></li>';
}
$childCategoryHtml .= '</ul>';
$html .= $childCategoryHtml;
$html .= "</li>";
} else {
$html .= '<li><a href="' . $categories->permalink . '" class="auto"><b class="badge pull-right">' . $categories->count . '</b><span class="nav-icon"><i class="'.$icons[$categories->slug].'"></i></span><span>' . $categories->name . '</span></a></li>';
}
}
}
return $html;
}我修改好的Content.php
图标设置
我们可以看到有这么一行$icons = array,下面包含着是'system' => 'fa fa-apple',这样的代码,这个就是我们的图标设置请记住最后一句不能加逗号!!
Font Awesome图标可以到 https://fontawesome.dashgame.com/ 选择你喜欢的图标使用。
给个例子吧:
'music' => 'fa fa-music',
'life' => 'fa fa-meetup' //这是最后一句,没有逗号!!handsome 主题自带部分fontello图标,使用方法在图标的名字前加入 fontello fontello- 即可。具体列表可在 handsome 主题文档 查看。
使用方法
在 https://feathericons.com/ 选取好你需要的图标。
然后在名称前插入 " data-feather=" ,再输入名称即可。
在 component/aside.php 中找到以下代码(大约 131 ~ 160 行),删除。
<!--分类category-->
<?php
$class = "";
if (in_array("openCategory",$this->options->featuresetup)){
$class = "class=\\"active\\"";
}
?>
<li <?php echo $class; ?>>
<a class="auto">
<span class="pull-right text-muted">
<i class="fontello icon-fw fontello-angle-right text"></i>
<i class="fontello icon-fw fontello-angle-down text-active"></i>
</span>
<!-- <i class="glyphicon glyphicon-th"></i>-->
<span class="nav-icon"><i data-feather="grid"></i></span>
<span><?php _me("分类") ?></span>
</a>
<ul class="nav nav-sub dk">
<li class="nav-sub-header">
<a>
<span><?php _me("分类") ?></span>
</a>
</li>
<!--循环输出分类-->
<?php
$this->widget('Widget_Metas_Category_List')->to($categorys);
echo Content::returnCategories($categorys) ?>
</ul>
</li>aside.php
然后在下图白线所示的位置( 127 行左右 )
<!--start-->
<li class="line dk"></li>
<!--Components-->
<li class="hidden-folded padder m-t m-b-sm text-muted text-xs">
<span><?php _me("分类") ?></span>
</li>
<!--分类category-->
<!--循环输出分类-->
<?php
$this->widget('Widget_Metas_Category_List')->to($categorys);
echo Content::returnAsideCategories($categorys) ?>
<!--end-->我修改好的 aside.php
然后,刷新你的博客,是不是就有效果了呢?
[/collapse]
[collapse status="false" title="九、右上角提醒插件 Plugin-HandsomeCall"]
九、右上角提醒插件 Plugin-HandsomeCall
大神博客 自行下载 https://blog.iucky.cn/Y-disk/10.html
github项目地址 https://github.com/wibus-wee/Typecho-Plugin-HandsomeCall
[/collapse]
[collapse status="false" title="十、新评论邮件通"]
十、新评论邮件通知-美化
使用
本教程来自大神 https://www.moerats.com/archives/743/
首先下载插件,解压上传到/usr/plugins目录,再编辑主题模板comments.php文件,在评论框的input下方插入以下代码:
<input type="hidden" name="receiveMail" id="receiveMail" value="yes" />!
注意:本博客使用的Handsome主题自4.1.x版本开始可以不用修改该文件。
接下来就在后台开启插件,然后设置插件,填写smtp服务器地址、邮箱地址、密码等信息。
#博主使用的是QQ邮箱,可以通过设置-账户-开启smtp。插件设置请将ssl加密打勾。
smtp服务器地址:smtp.qq.com
SMTP端口:465
SMTP用户:邮箱账户
SMTP密码:开启smtp时获取的授权码然后基本上算设置好了,此时只需要定时访问插件设置里给的执行发送任务地址就可以触发自动发信功能了。这里可以在服务器上使用Crontab定时功能,也可以使用360/阿里网站监控功能,后者免费。
#如果你不想用监控,可以使用某大佬修改的评论邮箱插件,该版本不需要监控
下载地址:https://www.moerats.com/usr/down/CommentToMail-2.1.0.zip
插件来源:https://gxggxl.cn/24.html参考链接
插件修改:https://blog.uniartisan.com/archives/CommentToMail.html
美化版来源:https://www.liuguogy.com/archives/typecho-commenttomail-mail-style.html[/collapse]